Webdesign soll nützlich sein
Webmuli steht für nützliches Webdesign. Was nützlich ist, entscheiden Nutzer. Wir haben die Webseiten der Marktführer analysiert. Nahezu alle Websites wiesen Elemente auf, die die Seiten leicht auffindbar, leicht zu navigieren, leicht zu konsumieren machten und die Interessenten leicht in zahlende Kunden verwandelten.
Diese nützlichen Elemente des Webdesigns schauen wir uns hier an. Die daraus gewonnene Formel für eine gute Website mit nützlichem Webdesign haben wir in einem gesonderten Artikel veröffentlicht - im Gegensatz zu unserer Grundinfo hier enthält der betreffende Artikel über das Website-Design eine Schritt-für-Schritt-Anleitung.
Der erste sichtbare Bereich einer Website ist der Wichtigste. Besucher entscheiden in zwei Sekunden, ob sie bleiben oder gehen.
Beispiel für Webdesign, das nicht nützlich ist:

Webdesign nicht nützlich, Beispiel 1: Irreführendes Aufmacherbild, Springen, weiterlesen... was denn nun?
Das Beispiel zeigt den ersten sichtbaren Bereich der Homepage eines prominenten Büros für Landschaftsarchitektur. Hier sollten auf einen Blick drei wichtige Fragen beantwortet werden:
- Worum geht es?
- Für wen ist es?
- Was soll der Besucher als nächstes tun?
Das Bild ist visuell stark, führt aber in die Irre.
- Geht es um eine Reise zur Halbinsel Sinai? Um Graffiti? Skateboards? Jugendinitiativen?
- Für wen ist es? Auftraggeber von Landschaftsarchitekten sind Städte, Firmen, Institutionen. Keine Spur davon hier.
- Was soll der Besucher als nächstes tun, springen? Oder Weiterlesen? Ist das ein Zitat? Kann man da drauf klicken?
Fazit unnützes Webdesign: Hübsch, nicht nützlich
Erstes Beispiel für nützliches Webdesign:

Webdesign: Nicht top-elegant, aber nützlich. Was, für wen und nächster Schritt sind klar.
Nützliches Webdesign: Die wichtigen Fragen werden beantwortet, was und für wen. Der nächste Schritt ist klar: Auf den blauen Button klicken. Ob das der logische nächste Schritt ist, steht auf einem anderen Blatt (meist möchte man erst mehr erfahren).
- Nützlich: Bewertungen gut sichtbar.
- Nicht so nützlich: Das Bild sagt nichts über Kunden oder Anbieter.
- Merke: Zu viele Links im Menu verwirren.
Fazit nützliches Webdesign Beispiel 1: Nützlich, nicht hübsch
Zweites Beispiel für nützliches Webdesign:

Auch dieses Webdesign ist nicht totchic, aber nützlich: Wer, was, für wen, Klicken/Anrufen - passt!
Dieses Webdesign beantwortet die drei wichtigen Fragen im oberen Bereich (was, für wen, was tun, um an das Angebot zu kommen).
- Nützlich: Das Bild zeigt, worum es geht.
- Nicht so nützlich: Das Bild zeigt vermutlich nicht den Dachdeckermeister selbst.
- Merke: Eigenes Foto erzeugt beim Besucher eine Verbindung.
Fazit nützliches Webdesign Beispiel 2: Nützlich, mäßig hübsch
{Web}Design: Hübsch oder nützlich?

Design nützlich vs hübsch. © Webmuli.de
Ähnlich wie dem Menschen, der alles sei und kann, geht es dem Design*er. Webmuli strebt nach dem Quadranten oben rechts:
- Die Überzahl der Websites im Web ist zwischen Haufen und (seltener) Unimogs.
- Websites wie High Heels? Gibt es. Fast wie Kunst. Sehr schön, sehr nutzlos. Anbei: Die Nutzlosigkeit der Kunst ist ihr Vorteil, aber auch ihre Bedingung.
- Yes, jede einzelne Webseite sollte sein wie das berühmte Sturmfeuerzeug Zippo, nützlich und elegant.
Fazit Webdesign: Nützlich und hübsch wie ein Zippo soll's sein.
Webdesign: Nützlich und hübsch wie ein Zippo soll's sein.
Was ist {Web}Design?
Design ist Entwicklung und Anordnung von Zeug für Zwecke. Also Nützlichkeits-Gestaltung. Webdesign demnach das zweckorientierte Erstellen und Zusammenstellen von Bildern, Texten, Funktionen und Schnittstellen, die in Internetbrowsern oder Apps benutzt werden.
Wenn wir von Webdesign sprechen, dann a priori in einer Dimension von Nützlichkeit.
Der Bundesverband der Kommunikationsdesigner, dem auch Webmuli angehört, definiert übrigens Webdesign als Prozess, was praktisch ist: Nicht der Designer ist Herr des Prozesses, sondern ein Teil des Prozesses. Der andere Teil sind Sie als Auftraggeber, mit Ihren subjektiven Vorlieben und objektiven Zielen.
Bei der Definition von Zielen hilft Webmuli: durch die Anwendung eines praxiserprobten Frameworks. Ist nützlich dabei, das Was für wen, wie und warum herauszufinden.
Wozu (nützliches) Webdesign?
Ihre Website bringt keinen Mehrwert, wenn das Webdesign nicht nützlich ist. Ein nur "hübsches" Design bringt keine Kunden. Auf High Heels gehen Sie nicht auf Expedition. Nützliches Design orientiert sich an der Erwartung des Interessenten. Was braucht er zuerst? Was dann?
- Sobald Ihre Website einem Interessenten nützlich ist, steigt die Wahrscheinlichkeit, dass er zu Ihnen kommt.
- Unsere Erfahrung: Selbst wenn die Konkurrenz mit Hochglanz-Seiten wirbt, schlägt Nutzwert den schönen Schein. Am Besten: nützlich und schön.
- Merke: Ist Ihre Website nur Visitenkarte oder Broschüre im Web, verlieren Sie Umsatz. Bei vielen Websites fehlen wichtige nützliche Elemente, nämlich Elemente für Empathie, Vertrauen und Führung.
Webdesign: Nützliche Elemente
Layout, Header, Footer, Buttons, Formulare, Farbe, Schriften, Videos, (bewegte) Grafiken, Logos. Nützliche Elemente des Webdesigns, die einem Zweck dienen: Aus Interessenten Kunden machen.

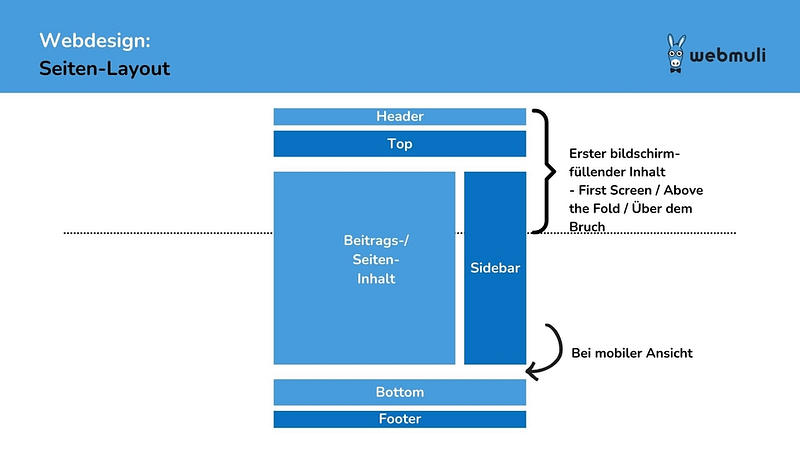
Webdesign 1 - Seiten-Layout

Webedesign Seiten-Layout. © Webmuli.de
Die Begriffe für die Seitenelemente eines Website-Layouts werden unterschiedlich gehandhabt. Webmuli verwendet die Begriffe so:
A) Website-übergreifend identische Elemente
- Header: Bereich ganz oben. Meist der Ort für Logo, Navigation/Menü, ggf. sekundäre Links (Social, Telefon), ggf. Anschrift bei lokalen Webseiten
- Top: Wichtige Inhalte wie die Hauptüberschrift eines Artikels, ein besonderes Angebot
- Sidebar. Bereich in der Desktop-Darstellung für sekundäre Inhalte, (Eigen-)Werbung, Archiv-Links, alles, was Ihnen sonst wichtig erscheint. Wird in der einspaltigen responsiven (mobilen) Darstellung meist unter den Seiten-Content-Bereich geschoben, über das "Bottom"-Element.
- Bottom: Bereich unter dem individuellen Seiteninhalt. Wichtige sekundäre Inhalte, Lead-Magneten, seitenweite Handlungsaufforderungen
- Footer: Bereich ganz unten. Bereich für Anschrift, Social Links, interne Pflicht-Links (z. B. auf Impressum, Datenschutzhinweis), wichtige andere Links, z. B.: Kontakte, Blog, Ratgeber.
B) Seitenspezifische Inhalte
- Beitrags-/Seiteninhalte. Je nach inhaltlicher Ausrichtung können Templates für Seiteninhalte helfen, die individuellen Inhalte vorzustrukturieren und ihnen eine eigene Handschrift verleihen.
C) Landingpages
- Landingpages können ein davon abweichendes Layout haben und dienen speziellen Zwecken. Die Homepage - die "erste" oder "Index"-Seite ist oft eine Landingpage. Spezielle Angebote werden gern auf einer eigenen Landingpage vorgestellt.
D) First Screen / erster bildschirmfüllender Inhalt
- Kein Element, aber ein zu beachtender Umstand: Was ist bei welcher Bildschirmauflösung und welchem Endgerät auf den ersten Blick zu sehen, ohne zu scrollen oder zu blättern? Zu Vergleichen mit dem Konzept "über dem Bruch"/"Above The Fold" beim Zeitungslayout.
Was ist das Nützliche an Weblayouts?
Struktur, Wiederholung, Konsistenz der Elemente schafft Vertrauen.
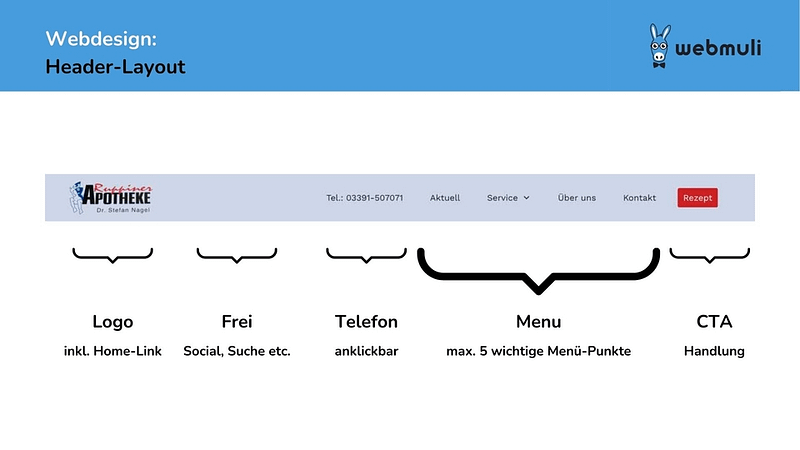
Webdesign 2 - Header-Layout

Webdesign Header-Layout
In seiner einfachsten Form besteht der Header aus einem Erkennungszeichen (Logo, Name) und der Site-Navigation. Zusätzliche Elemente, insbesondere für lokale Webseiten oder Shops, werden integriert - ggf. durch zweireihiges Layout.
- Logo: Vom Grafikdesigner drei Varianten fordern: Für hellen, für dunklen Hintergrund. Und Schwarz-Weiß. Im modernen Webdesign verlinkt mit der Homepage, spart das Logo den "Home"-Menüpunkt. Selten mittig angeordnet, was bei mobilen Ansichten knifflig wird.
- Frei für Social Links oder eine Such-Funktion. Social Links im Header sind aber keine gute Idee. Das ist wie ein Schild vor Ihrer Haustür: "Gehen Sie bitte woanders hin". Suchfunktionen lohnen nur bei Webseiten mit mit vielen Inhaltsseiten.
- Telefon, Click to Call: Macht unbedingt Sinn bei lokalen Seiten mit Ladengeschäften, für Praxen usw.
- Menu/Navigation: Mehr als insgesamt 7 Links in der Navigation vermeiden. Telefon-Link zählt halb mit, der rote "Kontakt"-Button zählt voll. Ideal sind fünf Links (Menüpunkte) oder weniger.
- CTA, Call To Action: Eine eindeutige Handlungsaufforderung. Oft gibt es im oberen Bereich einer nützlichen Homepage zwei verschiedene CTA's: Direkte (Jetzt kaufen/Rezept) und transaktionale (Mehr Info). Der gehighlightete Menüpunkt taugt für beides, sollte aber nicht der einzige auffällige Button im ersten Sichtbereich sein.

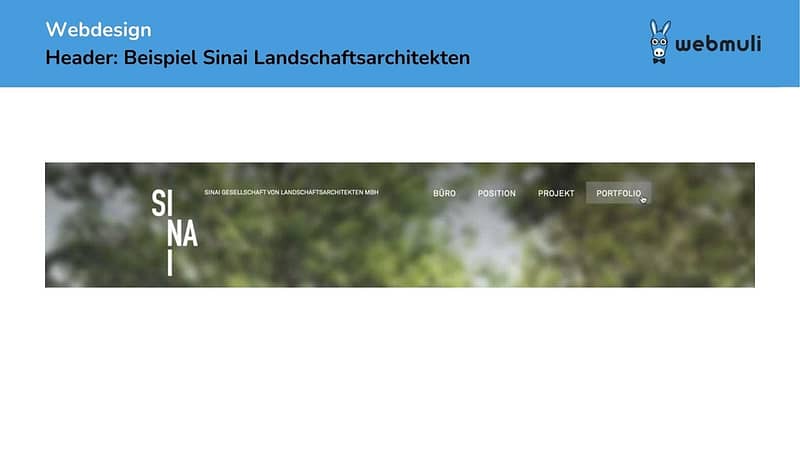
Analyse Webdesign Header Beispiel Sinai
Analyse eines Headers:
- Auf den ersten Blick übersichtlich, mit nur vier Menüpunkten.
- Doch es erweist sich, dass die Navigation missverständlich ist (unklare Begriffe) und redundant (Büro ist "About", Position ist "About". Projekt sind Referenzen. Portfolio ebenso.
- Ein wichtiger Menüpunkte fehlt (Kontakt), mit einem weiteren (Preise) könnte in Hinblick auf bessere Konversion experimentiert werden.
Fazit Header: Die Kopfzeile spielt eine Schlüsselrolle bei der Gestaltung einer Website und gibt den Ton für alle anderen Aspekte an.
Nach Angaben von Google dauert es nur 50 ms, um sich eine Meinung über eine Website zu bilden, und manche Meinungen entstehen innerhalb von unglaublichen 17 ms. Die Bekanntschaft des Verbrauchers mit einer Marke beginnt hier. Der Header vermittelt im ersten Augenblick also nicht Information, sondern Emotion.
Webdesign 3 - Top-Layout

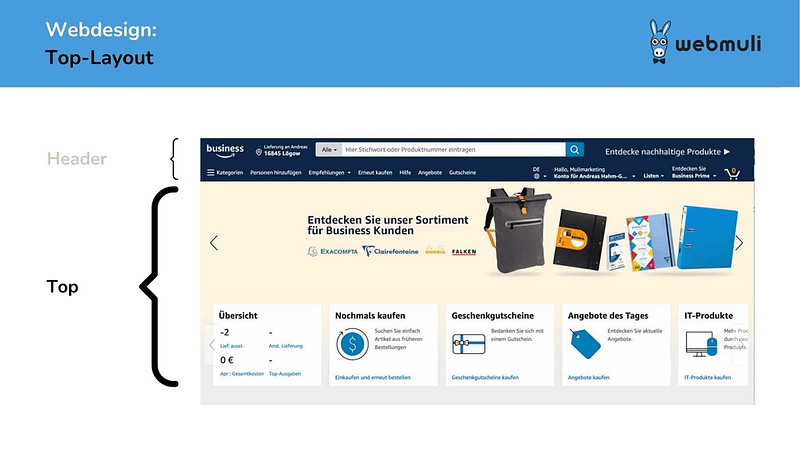
Webdesign Top-Layout
Webdesign-Beispiel Amazon Business.
- Amazon bricht scheinbar mit vielen Regeln. Auf den ersten Blick ist sie nicht einfach, nicht klar. Der Header-Bereich hat scheinbar zu viele Elemente. Doch fast jeder kennt Amazon, die meisten sind bereits Kunden. Das ändert die Lage.
- Der Top-Bereich: Ungewöhnlich umfangreich, zweireihig, Slider. Kleine Seiten sollten Slider vermeiden. Sie nerven. Kaum versucht man zu kapieren, worum es geht, schon ist sind Bild oder Text ausgetauscht gegen das nächste Element.
- Amazon nutzt den Top-Bereich intensiv. Das macht Sinn, denn Amazon lebt von der Verführung. Die Besucher sind oft da, einfach nur um zu shoppen - egal was.
- Wenn Ihre Seite für spezifischere Zwecke aufgesucht wird, reduzieren Sie den Inhalt des Top-Bereichs, konzentrieren Sie sich auf einen Zweck. Meist ist es ganz einfach:

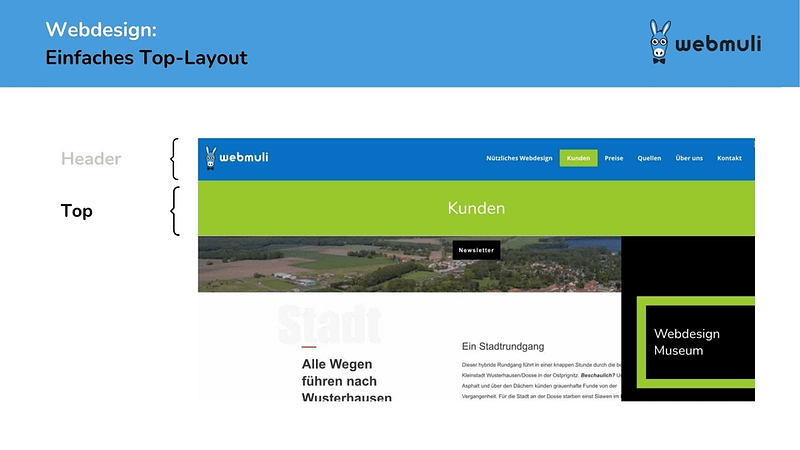
Webdesign: Einfaches Top-Layout. Top-Bereich lediglich für Seitentitel verwendet. © Webmuli.de
Wenn überhaupt, nutzen viele Websites kleinerer Unternehmen den Topbereich für die informative Darstellung des Seitentitels. Nützlich, weil es für Orientierung sorgt. Orientierung stärkt das Vertrauen.
Fazit Webdesign Top-Region: Bei einer "kleinen Seite" konzentriert bleiben, nicht aufblähen.
Webdesign 4 - Content
Webdesign-Beispiel Webmuli. Content mit unsichtbarer Sidebar.
- Im Gegensatz zum Header- und Top-Bereich ist der Inhalt des Content-Bereichs immer anders.
- Die Sidebar wird in mobilen Zeiten verzichtbarer, wird in der mobilen Ansicht nach unten geschoben und oft übersehen. Hier ist sie ausklappbar.
- Content-Templates für Shops sehen naturgemäß anders aus als für Blogs, wissenschaftliche Artikel oder "About"-Seiten.

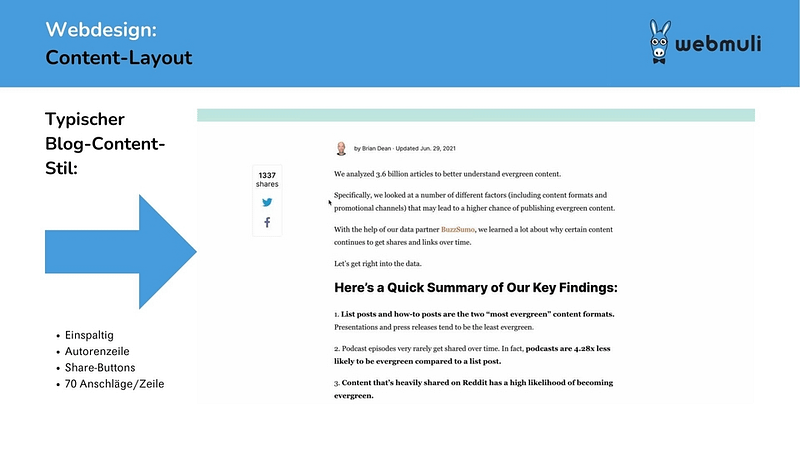
Webdesign Webmuli Content Template einspaltig
Das Konzept des SEO-Blogs von Backlinko ist puristisch. Er verzichtet sogar auf Archiv-Ansichten, sorgt für kürzest-mögliche Absätze (meist nur zwei Zeilen in einem Absatz). Unterstützt das scanartige Leseverhalten der Internet-User.

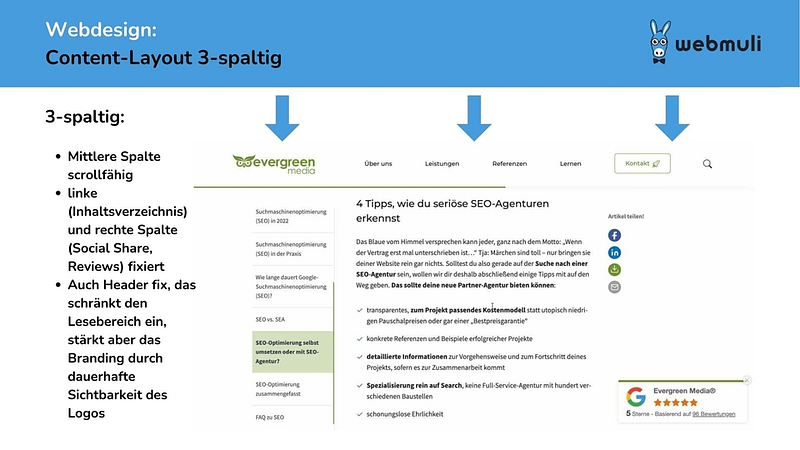
Webdesign Beitragslayout 3-spaltiges Beispiel
- Modifizierter Blogstil. Der Content ist nur in der mittleren von drei Spalten. Links findet sich das Inhaltsverzeichnis, dass immer beim Text bleibt, egal wie weit man ihn herunterrollt.
- Obwohl Evergreen-Media als SEO-Agentur starkes Content-Marketing betreibt, teilt sich der Content die Aufmerksamkeit mit Branding- und Trust-Elementen. Das dreispaltige Webdesign-Inhaltslayout dient also auch der Markenkommunikation, nicht nur der Kommunikation des puren Inhalts.

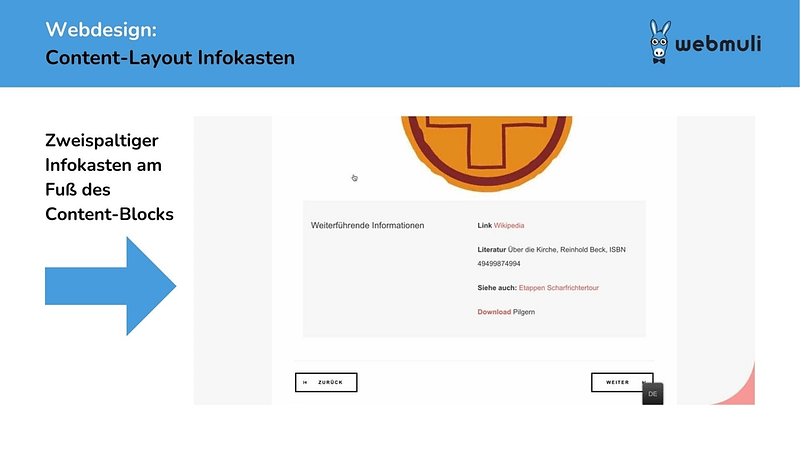
Webdesign Content Layout Beispiel 3 Infokasten
Webdesign Content-Layout, Beispiel 3: Infokasten am Ende des Seiteninhaltes. Webmuli Webdesign erstellt je nach Inhaltsbedarf individuelle Seiten-/Content-Templates, wie hier für ein Museum.

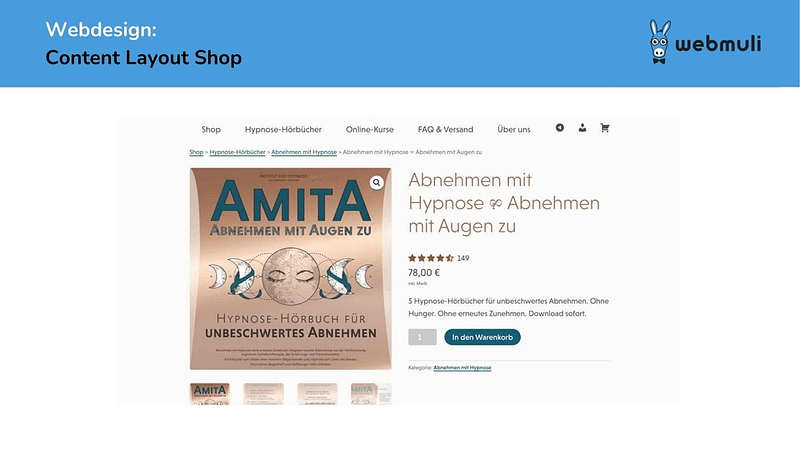
Webdesign Webmuli Content Layout Shop
Webdesign: Content-Layout für Shop-Artikel. Modifiziertes Layout der Woocommerce-Produkt-Seite. Webmuli arbeitet übrigens gern mit Woocommerce-Alternativen, die es gibt und Ihren Bedürfnissen oft besser passen! (Northcommerce, Ecwid, EDD etc.)
Fazit Webdesign Content: Der "Content", Ihre originärer Inhalt zu einem Thema, ist nur ein - manchmal kleiner - Teil auf der Seite, umrandet und flaniert von Header, Top-Region, Sidebar, Bottom und Footer.
Das stellt Anforderungen an Textlängen und Präsentation (Micro-Layout der Content-Templates) der Inhalte. Sonst gehen sie und Sie unter, die Inhalte wie das Unternehmen.
- Guter Content wird - auch SEO-technisch (aus Sicht einer Suchmaschine) - stetig wichtiger.
- Gerade im lokalen und regionalen Umkreis werden Inhalte oft sträflich vernachlässigt. Mit der Folge, dass die Konkurrenz, die auch nicht "besser" ist als sie, oft durch Zufall vor Ihnen rankt und hunderte von Kundenkontakten erhält, die Ihnen entgegen. Auch ein moralisches Problem, wenn Sie das bessere Produkt, den besseren Service oder der bessere Mensch sind (also mehr spenden oder sich nichts darauf einbilden):
- Nicht vor den anderen zu ranken heißt, jemandem etwas vorzuenthalten, was sein Leben und das Ihrer Kinder besser machen könnte.
Webdesign 5 - Sidebar
Webdesign: Die knifflige Aufgabe, Seitenleisten sichtbarer zu machen (denn sie werden oft übersehen, ganz so wie Werbung).
- Eine Website-Sidebar (dt.: Seitenleiste) ist eine Komponente des Website-Navigationsdesigns. In den meisten Fällen handelt es sich um eine Spalte mit Typografie, Farbpalette oder Symbolen, die neben dem Hauptinhalt erscheint - je nach Layout und Struktur der Website entweder links oder rechts. Sie kann nützlich sein, wird vom User aber oft übersehen. Der Designer für nützliche Websites überlegt sich also ein paar Tricks, um die Aufmerksamkeit dann auf die Seitenleiste zu lenken, wenn das Sinn macht.
- Normalerweise erhalten linke Seitenleisten die meiste Aufmerksamkeit und leiten die Nutzer aufgrund der visuellen Gewohnheiten und des Nutzerverhaltens effektiver, während rechte Seitenleisten eine konstruktivere Hierarchie schaffen können, da sie als sekundär angesehen werden. Unabhängig davon, wo sie platziert ist, kann eine gute Seitenleiste für Ihre Website sehr nützlich sein, da sie
- Navigationsmenüs enthalten, um die Besucher schnell zu führen,
- wichtige Informationen hervorheben, z. B. Anzeigen, Kontaktformulare oder aktuelle Nachrichten.
- Außerdem kann sie das Engagement und die Abschnitte der Website definieren.
- Die Sidebar wird in mobilen Zeiten immer unsichtbarer, denn in der mobilen Ansicht steht sie nicht neben, sondern unter dem Hauptcontent.
- Webmuli versteckt sie, um das Gegenteil zu erreichen: Ein Symbol zeigt an, dass es etwas zu entdecken gibt. Eine Möglichkeit, nützlichen Inhalten, die sonst in der Seitenleiste verloren gehen, doch wieder Aufmerksamkeit zu schenken - indem man ein "Geheimnis" daraus macht.
Woher weiß Webmuli, ob Ihre Website eine Seitenleiste (oder zwei) braucht?
Bei einer Website geht es in erster Linie um die Benutzerfreundlichkeit. Wenn eine Seitenleiste den Besuchern nützt, um sich auf einfache und nicht verwirrende Weise auf der Website zurechtzufinden, bauen wir sie ein. Wenn wir andere kreative Möglichkeiten haben, die Navigation nahtlos zu gestalten, lassen wir die Seitenleiste weg.
Die häufigste Lösung ist eine Hauptseite/Homepage oder Landing Page ohne Seitenleiste und eine Seitenleiste im Blog-Bereich. Was Sie in Ihre Sidebar aufnehmen, hängt von Ihrer spezifischen Website, Ihrem Geschäftsmodell, Ihren Verkaufsprozessen (Salesfunnel, ja, dieser Anglizismus macht Sinn - darüber haben wir einen Grundsatzartikel in UNSEREM Blog, den wir nicht Blog nennen - sondern Ratgeber) ab.
Webdesign Sidebar: Was in eine Seitenleiste passt:
- Eine Abonnement-Option (für Mitgliedschaften)
- Verwandte Beiträge
- Opt-ins (Newsletter und so)
- Autoren-Bio
- Werbeanzeigen
Die Anzahl der Anzeigen in einer Seitenleiste ist entscheidend für den Erfolg oder Misserfolg einer Website. Wenn die Seitenleiste voller Werbung ist, wird sie sofort ignoriert (zumindest mit einem Auge, und das andere tränt gerade). Wenn der Inhalt in der Seitenleiste wirklich gut ist, dann stören ein oder zwei Anzeigen nicht. Bonuspunkte gibt es, wenn die Anzeige optisch gut zum Rest des Designs passt.
Schauen wir uns einige Layout-Beispiele an, damit Sie beim nächsten Mal, wenn Sie die Hürde der Seitenleiste überwinden müssen, besser informiert sind und hoffentlich mehr Inspiration haben.
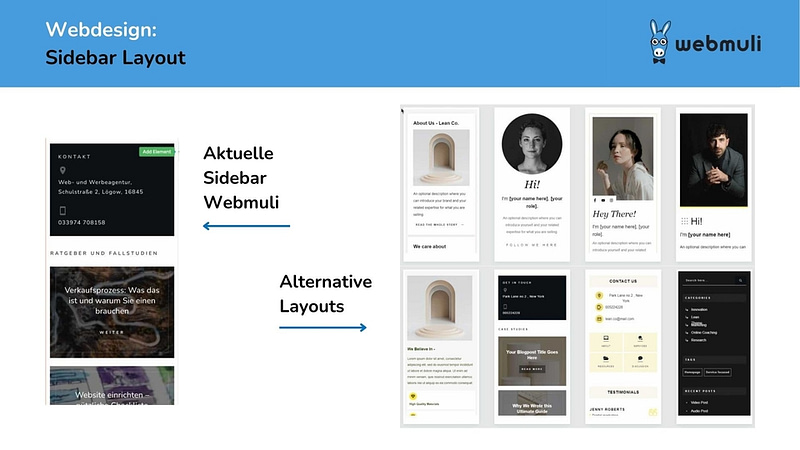
Beispiele für das Webdesign kreativer Seitenleisten:

Webdesign Sidebar Layout

Webdesign Sidebar Alternativen

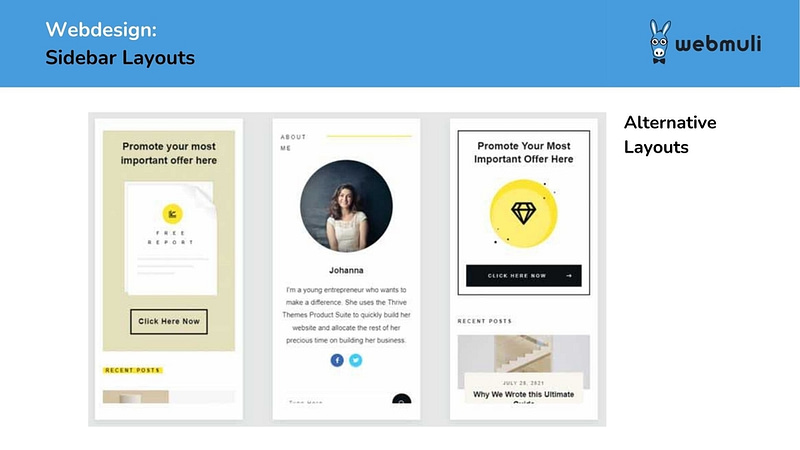
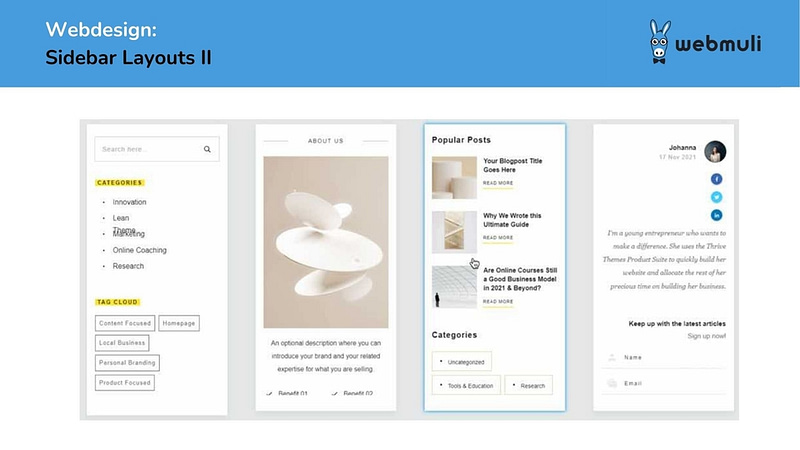
Webdesign Sidebar Layouts II

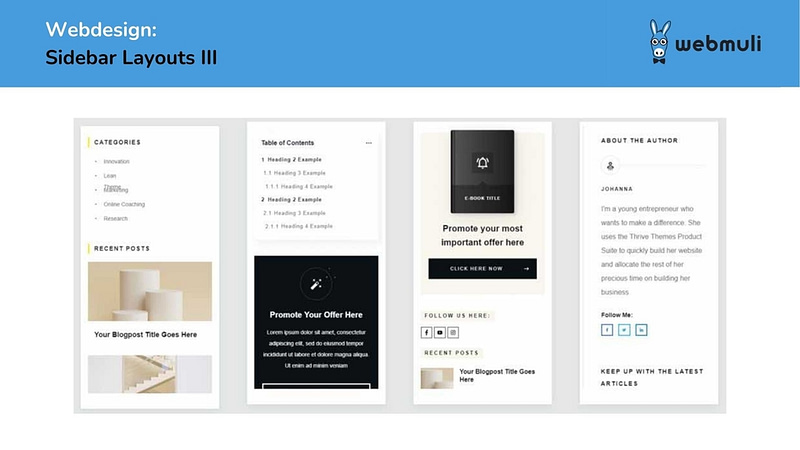
Webdesign Sidebar Layouts III
Fazit Webdesign Sidebar: Derzeit ist ein Comeback der Seitenleiste zu beobachten, nachdem sie im modernen Webdesign der 2010er Jahre fast verschwunden war (im Webdesign-Standardwerk "Web Fatale" von Johannes Ippen, 2016, werden Sidebars nicht einmal erwähnt).
- Trends sind selten gute Nützlichkeitsberater. Aber nur auf die Nützlichkeit kommt es an: Nützt die Seitenleiste dem, der sie lesen soll - oder Ihrem schlechten Gewissen?
Webdesign 6 - Bottom
Webdesign der Bottom-Region: Ein wiederkehrendes Element über dem Footer. Wenn der Footer der Fuß oder die Füße der Seite sind, dann ist der Bottom-Bereich vielleicht sowas wie die Beine. Hier drei Beispiele von dieser Website (also Webmuli). Warum soviel Narzissmus? Gleich!

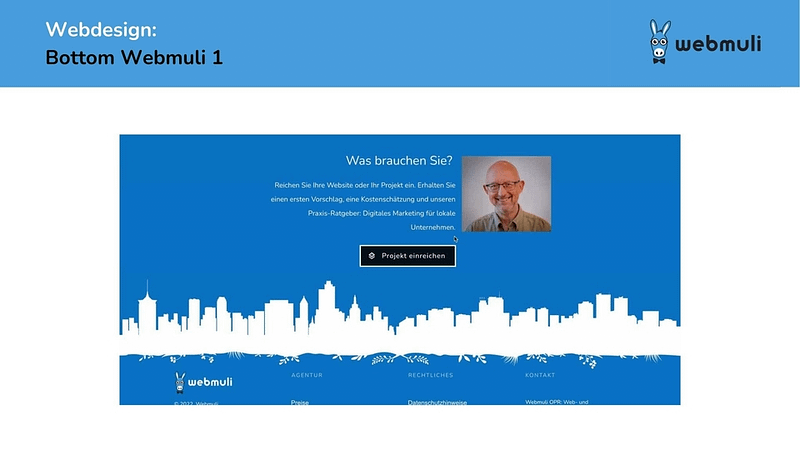
Webdesign Bottom Region Webmuli 1

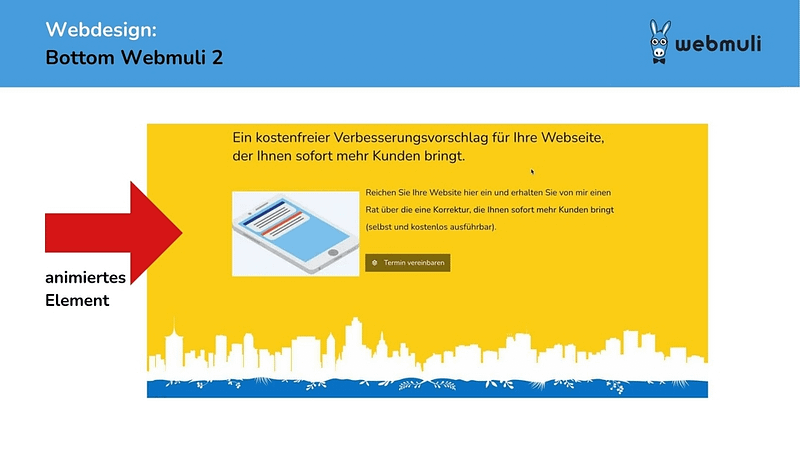
Webdesign Bottom Region Webmuli 2

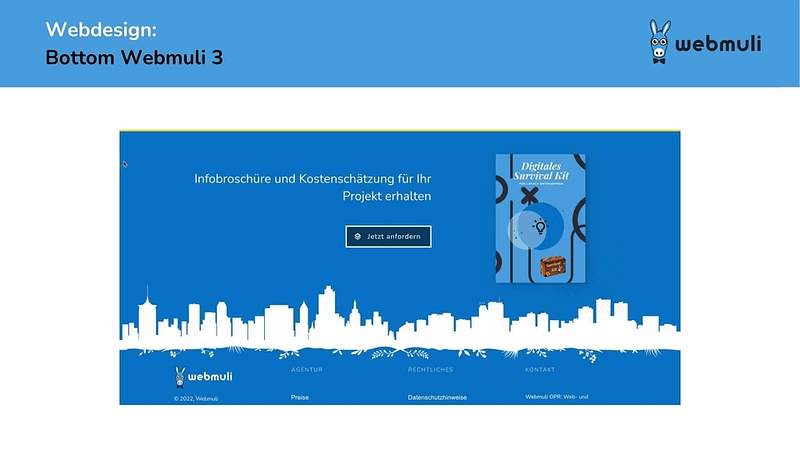
Webdesign Bottom Region Webmuli 3
Warum drei verschiedene Bottom-Blöcke (Narzissmus, erläutert)?
Beispiel 1 ist der Homepage entnommen, Beispiel 2 ist von "Preise" und anderen Seiten, Beispiel 3 kommt bei den meisten Inhalts-Seiten.
- Logische Call-To-Actions sind die Domäne der Bottom-Region. Auf der Homepage finden sich "neue Besucher" und unspezifische. Auf Unterseiten "fortgeschrittene" Besucher. Je nach Thema können wir die "Fortgeschrittenen" weiter spezifizieren. Es macht Sinn, unterschiedlich informierte Besucher mit angemessenen Handlungsaufforderungen weiter zu führen.
- Warum? Weil wir Guide Führer Scout sind. Das ist das Selbstverständnis eines erfolgreichen Unternehmens. Es stellt sich nicht in den Mittelpunkt.
- Unterschiedliche Blöcke auf den Seiten lassen sich per Split-Testing-Verfahren in ihrer Konversionsrate vergleichen. Im Hintergrund laufen automatisierte Tests und eine AI entscheidet, ob das Angebot des E-Books häufiger ausgespielt werden sollte oder das Angebot mit der animierten Smartphone-Grafik (und Webmuli entscheidet, ob ein Block ganz rausgeworfen wird).
Fazit Webdesign Bottom-Region: Enjoy your Spielwiese. Und machen Sie das Beste draus!
Webdesign 7 - Footer
Warm eigentlich sind Footer häufig abgedunkelt, ausgegraut, kleingedruckt? Macht einerseits Sinn: Das Zeug, was da teils gezwungenermaßen steht (äh, Datenschutzhinweise mit 12500 Wörtern über die Verwendung von Cookies...?), interessiert keinem Nutzer aus Fleisch und Blut, sondern nur Bürokraten. Und Webcrawler (Roboter), die Abmahnungs-Robotern (Juristen) zuarbeiten.
Andererseits, von Roboter zu Mensch: Der Footer hat mehr zu bieten. Eine Wagenladung mehr.

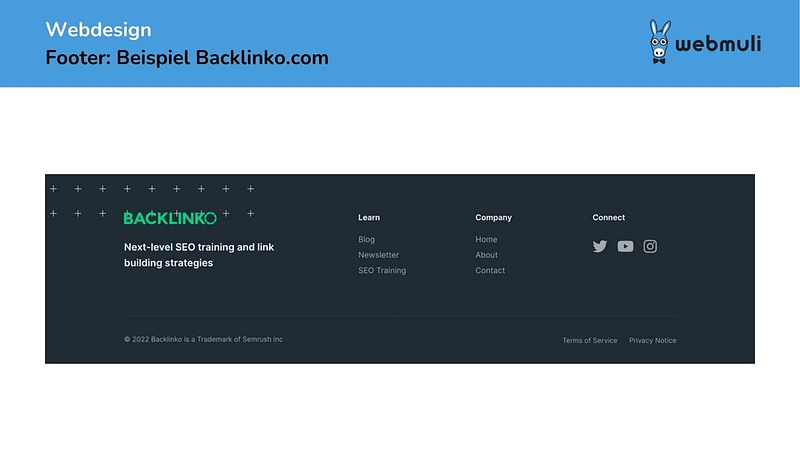
Webdesign Footer Beispiel Backlinko
Footer. Tja.
Hier eine Internet-Geschichte, die eine Million Mal am Tag passiert.
Maxima besucht eine Website... aber sie sieht nicht, wonach sie sucht... sie scrollt ein bisschen nach unten... aber sie findet es immer noch nicht... scrollt ein bisschen weiter... immer noch nicht da... dann geht sie ganz nach unten auf der Seite... und da ist es, in der Fußzeile der Website. Der Link, nach dem sie gesucht hat!
Überall im Internet retten die Fußzeilen von Websites den Tag, indem sie die Besucher wie ein Sicherheitsnetz auffangen, bevor sie ganz unten auf der Seite landen (da, wo nur noch steht: Copyright by Webmuli, autsch).
Der Zweck einer Fußzeile ist es, den Besuchern zu helfen, indem sie Informationen und Navigationsoptionen am unteren Rand von Webseiten hinzufügen.
Bei der Gestaltung von Fußzeilen geht es darum, die richtigen Elemente auszuwählen, um den Besuchern zu helfen und die Unternehmensziele zu erreichen.
Wie wichtig sind Fußzeilen?
Das Design des Footers ist wichtig, weil er gut sichtbar ist. Viele Besucher sehen die Fußzeile. Eine Studie von Chartbeat untersuchte fünfundzwanzig Millionen Website-Besuche (25.000.000) und fand heraus, dass die Besucher Tausende von Pixeln nach unten scrollen. Keine Seite ist zu hoch, keine Fußzeile zu weit.
Scroll-Tiefe? Wenn Sie wissen möchten, wie weit Besucher auf Ihrer Website nach unten scrollen, gibt es Tools, die Ihnen die "Scrolltiefe" auf Ihrer Website anzeigen. Crazy Egg, ich glaube, Hot irgendwas und ClickTale sind einige Beispiele dafür.

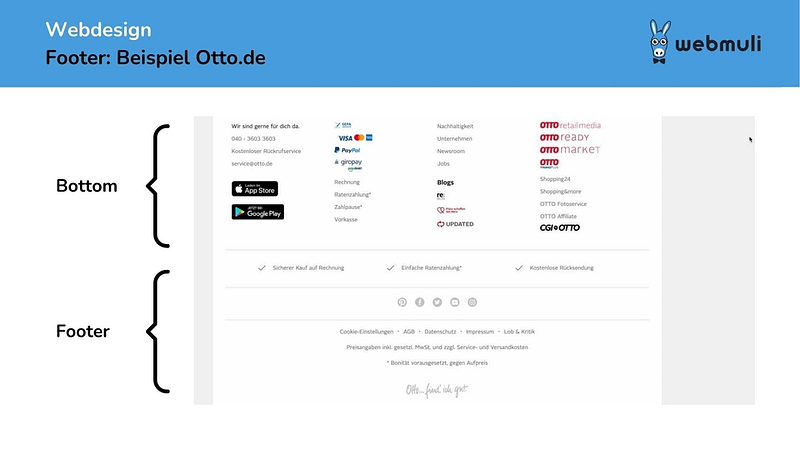
Webdesign Footer Beispiel Otto
Otto stopft das, was in den Footer gehört, in den Bottom-Bereich. Kein Problem damit. Otto verstößt gegen kein Gesetz damit. Ich frage mich nur, ob ich jemals einen dieser Links freiwillig und nicht nur aus Versehen anklicken würde.

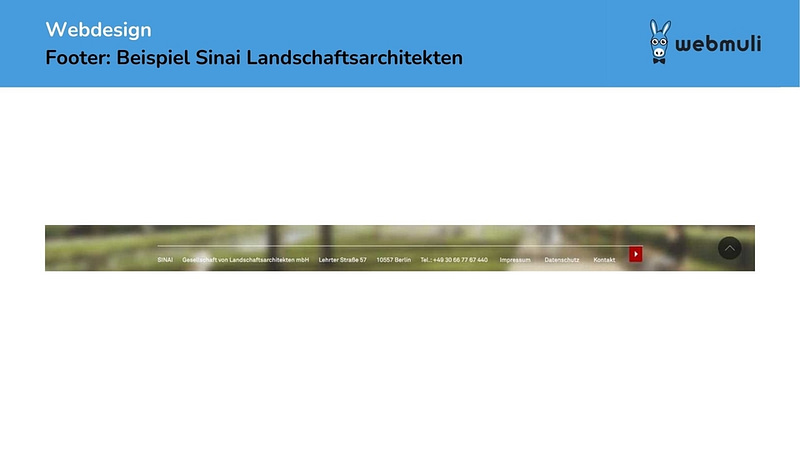
Webdesign Footer Beispiel sinai
Ups. Ja. Genauso. Nicht.
- Der Footer des Landschaftsarchitekten Sinai ist typisch für Footer kleiner Unternehmen aus Deutschland. Ein Meer vertaner Chancen, ein Meer von Usability-Feindlichkeit.
- Was, meinen Sie, verbirgt sich hinter dem roten Pfeil? Keine Ahnung? Wenn Sie es ausprobieren und drauf Klicken, erkennen Sie die Ironie: Man gelangt zur Suche!.
Fazit Webdesign Footer: Retten Sie den Tag eines Besuchers (noch haben Sie nicht mehr), sorgen Sie für weniger Verdruss auf der Welt und reduzieren Sie den CO2-Ausstoss (Fußnote: Eine typische Webseite erzeugt 1,76 Gramm Kohlendioxyd pro Pageview - hier nachlesen).
Ein nützlicher Footer spart 211 Kilo CO2 pro Jahr. Im Schnitt.
Webdesign 8 - Homepage und andere Sonderfälle
Homepages und andere sogenannte "Landingpages" folgen denselben Gesetzen der Nützlichkeit wie Normalseiten. Bislang haben wir die Elemente analytisch für sich betrachtet. Die Nützlichkeit durch das Zusammenspiel der Teile ist aber größer als die Summe der Einzelteile.
Den Unterschied macht die Dramaturgie.
Dies wird bei Home- und anderen Landingpages deutlich. Es gilt aber letztlich für jede Inhaltsseite.
Die Dramaturgie der Nützlichkeit geht von der Wahrnehmung des Kunden aus und ist somit ein Stück angewandte Psychologie.
Hier ein prototypischer "Handlungsfaden", der so oder ähnlich auf jeder Homepage, jeder Landingpage, jedem Blogbeitrag eingebettet sein sollte. Es ist die Einladung an den Interessenten, in Ihre Story einzutreten - die in Wirklichkeit seine ist.
Denn wie interessieren Sie jemanden für sich?
Nicht indem Sie von sich erzählen.
Sondern indem Sie zuhören.
Jene, die zu Ihnen kommen, kommen, weil sie ein Bedürfnis, ein Problem haben. Auf Ihre Angebot aufmerksam werden sie, wenn die Chance besteht, damit das Bedürfnis zu stillen, das Problem zu lösen. Der Weg von der Information übers Vertrauen zur tatsächlichen Handlung kann sehr kurz sein, aber auch Jahre dauern. Stets aber ist es ein Prozess in bis zu zwölf Stationen.
Webdesign Homepage: 12 einfache Schritte zu mehr Kunden und Umsatz
1: Start: Wer, Was, Warum, primärer Call to Action
2: Vertiefung des Warum, Vertrauensbildung durch soziale Signale der Anerkennung (mit wem gearbeitet, wer hat etwas über Sie veröffentlicht, wo sind Sie Mitglied, 1 wichtige Aussagen vom besten Kunden.
3: Was, warum, Vertiefung, Vorteile die sich ergeben, Call to Act (CTA) ion wiederholen
4: Beschreibung von drei einfachen Schritten, ws der Interessent tun muss, um mit Ihnen ins Geschäft zu kommen, z. B.
- Rufen Sie mich persönlich an, um über Ihre Herausforderungen zu reden.
- Erhalten Sie mein Konzept.
- Unterzeichnen Sie unsere Vereinbarung und Sie erhalten die Problemlösung.
Seien Sie so präzise wie möglich: Was passiert wie wann?
5: Ein paar Zeilen zu Ressourcen: Links, Hintergründe
6: Ein paar Zeilen zum Unternehmen, zur Biografie, zum Team, Zitate von weiten Kunden oder Autoritäten der Branche über Sie.
7: Bedenken. Formulieren und Ausräumen. Zum Beispiel in der Form eines FAQ (häufige Fragen).
8: Entlastung, Risikominimierung. Jeder Interessent geht auf dem Weg, ein Kunde von Ihnen zu werden, ein großes Risiko ein. Er verschwendet seine Zeit, riskiert Geld. Bieten Sie etwa, was die Schwelle verringert. Versprechen, Garantieren, möglichst spezifisch und realistisch.
9: Fehlerszenario. Etwa eine Statistik und/oder Erfahrung über all die Probleme von Interessent und was passiert, wenn man die nicht durch Ihr Angebot löst. Das mag peinlich offensiv klingen, ist aber wichtig.
10: Warum jetzt? Warum nicht irgendwann einmal später? Welche Argument haben Sie, etwas dringlich zu machen: Jetzt handeln, weil ...? Welches Argument gibt es, dass Ihr Kunde jetzt zum Hörer greift - statt in 1 Stunde, oder übermorgen? Haben Sie viele Kunden, ist gerade in Slot freigeworden, läuft das Angebot übermorgen ab?
11: Abschließende CTAs, z. B.:
- primärer CTA: Kontakten Sie mich jetzt. Tel.: / E-Mail.
- sekundärer CTA: Erhalten Sie hier die komplette Dokumentation und Kostenstruktur der bisherigen Projekte per PDF (E-Mail/Post).
12: "Absacker", Foundation, Trust
Abgedunkelt, damit die Aufmerksamkeit nicht von den CTAs abgelenkt wird:
Sonstige Trust-Symbole, Namen, Förderungen, Ministerien etc. - alles, was Vertrauen schafft.
Anmerkung:
Die Reihenfolge der Schritte 2 bis 12 kann fast beliebig erfolgen. Die Funktionen sollten aber auf den Seiten vollständig enthalten sein.
Die konkrete Ausführung ist abhängig von Weltbild, Bildung, Persönlichkeit, Erwartungshaltung des "Zielpublikums". Statt einer abstrakten Gruppe orientiert sich Webmuli lieber an realen Kunden, Kunden, die Sie als Unternehmer persönlich kennen und beschreiben können.
Fazit Webdesign Homepage/Landingpages:
Vor jedem Webdesign steht die Auseinandersetzung mit der Psychologie des Kunden und den Dimensionen Ihres Angebotes. Je nach Komplexität Ihres Geschäfts kann dies in einem Ferngespräch geklärt werden - oder vor Ort in einem mehrstündigen Workshop mit Ihnen, Ihren Mitarbeitern und uns.
Webdesign Agentur Webmuli
Webmuli ist eine inhabergeführte Agentur für Webdesign, Werbung und Grafik. Kunden sind Selbständige, kleine und mittlere Unternehmen sowie Institutionen wie Schulen, Kommunen und Museen. Agentursitz ist Lögow in der Ostprignitz, zwischen Neuruppin, Neustadt und Kyritz. Ein Büro befindet sich in Berlin-Weißensee. Der lokale Einzugsbereich erstreckt sich über Brandenburg.
Inhaber
Andreas Hahm-Gerling lebt und arbeitet seit 14 Jahren in der Region. Er ist Dipl. Designer und Journalist, war nach seiner Zeit als Reporter in PR- und Marketing bei RTL Television und RTL interactive beschäftigt. Er kennt die Seite auch kleiner Unternehmen, hat selbst ein Familienunternehmen aufgebaut. Naja, eigentlich zwei. Und nicht alleine. Und eins wieder abgebaut.

Webdesign Agentur Inhaber Andreas Hahm-Gerling mit Familie
Wir bei Webmuli sind der Überzeugung, dass viele regionale Unternehmer und Freiberufler ihr Potential online nicht oder nur unzureichend nutzen.
Webseite veraltet?
Sie lassen Geld auf der Straße liegen und machen sich für interessante Bewerber unsichtbar. Das liegt meist an veralteten, kaum interaktiven oder mobil schlecht dargestellten Webseiten, die Menschen aller Altersgruppen nicht mehr ansprechen. Meist fehlt es an einer klaren Ausrichtung der Webseite auf ein Ziel - zum Beispiel Terminbuchung, Anruf, Bestellung.
Oft sind die Webseiten nicht mit den Kanälen verbunden, die mittlerweile selbst die Älteren unter uns nutzen - Google Maps, TomTom, Facebook, Sprachsuche. Die Liste ist lang.

Modernes Webdesign ist selbstverständlich. Doch was bringt es für Ihr Unternehmen?

Einmal hin, alles drin: Webmuli ist eine Web-Agentur für Webdesign mit allen weiterführenden Dienstleistungen.
Lösungen aus einer Hand
Bei Webmuli sind Sie dann in guten Händen, wenn Sie eine Lösung aus einem Guss suchen: Webdesign, Hosting und optional Werbung. Ähnlich wie in einem Restaurant gibt es Menus (vorbereitete Pakete) und Bestellungen à la carte (die Karte der Mulis genannten Dienstleistungen finden Sie auf der Preis-Seite: https://webmuli.de/preise).
Webmuli führt ausschließlich praktisch erprobte, nützliche Werbemaßnahmen online wie im physischen Leben durch.
Wir hören zu
Webmuli hört genau hin, was Sie brauchen, und Sie bekommen eine auf den Bedarf des Unternehmens zugeschnittene Lösung - ob Sie eine Privatpraxis sind, eine Kanzlei, ein Selbständiger, der gerade erst startet oder ein etablierter Maschinenbauer.
Die Spanne der Unternehmen, für die Webmuli arbeitet oder gearbeitet hat, ist im Umsatzbrutto von unter 100.000 bis 2,5 Millionen Jahresumsatz angesiedelt.

Wir hören genau hin: Ihre Webseite erhält genau die Funktionen, die Sie brauchen.

Die Philosophy von WordPress ist uns symphatisch: Es ist eine freie, quelloffene Basis für professionelle Webseiten jeder Größenordnung, und fast jeden beliebigen Zwecks. Inzwischen werden fast die Hälfte aller Webseiten weltweit mit WordPress aufgesetzt (Stand Sommer 2021).
Webdesign mit WordPress - Was ist das und wozu ist das gut?
Webmulis Kunden-Webseiten sind auf dem freien und unbegrenzt erweiterbaren System WordPress aufgebaut. Selbst Disney und CNN verwenden es. Die Seiten werden professionell auf Enterprise-Niveau gehostet, in deutschen Rechenzentren mit höchster Datenverarbeitungs-Transparenz und -Sicherheit. Bei höheren Anforderungen, etwa für Webshops, Lernsystemen oder Mitgliederseiten, erhalten Unternehmer ihren eigenen Server.
Freies System ("Open Source"): Die Vorteile
Jede Webmuli-Kunden-Webseite kann von unabhängigen Administratoren gepflegt werden, falls der Unternehmer seine Seite nicht mehr von Webmuli betreut wissen möchte. Das System ist quelloffen, frei migrierbar und keine Sackgasse.
Schlanke Agentur, schlanke Kosten
Zum Vorteil des Kunden arbeitet Webmuli wie ein Freelancer, aber mit einem starken Netzwerk von Spezialisten, so dass Sie aus einer Hand alles erhalten, was Ihnen sonst eine preislich weiter oben angesiedelte Full-Service-Agentur (meist mit festen Angestellten und Büromiete in Zentrumslage) bietet. Zudem gibt es immer mehr KI getriebene Software. Die kommt hier zum Einsatz In der Branche nennt man uns eine Hybride Agentur.
Vorlagen werden an die Anforderungen des Kunden angepasst. Das spart Kosten und Zeit.

Webmuli: Schlanke Agentur, schnelle Umsetzung, schlanke Kosten.
Dass Webmuli die hohe Qualität vergleichsweise günstig anbieten kann, liegt neben der schlanken Unternehmensstruktur auch an der Arbeitsweise.

Ein gutes Logo definiert Emotionen. Webmuli hat Festpreise dafür.
Logo, Farben, Schriften
Man nennt es Corporate Design - das visuelle Erscheinungsbild Ihrer Firma in der internen wie externen Öffentlichkeit. Logo, Unternehmensfarben und -fonts bestimmen die Grundstimmung, mit der Sie als Unternehmer wahrgenommen werden. Logo, Ihre Farben und Ihre Schriften werden konsistent in die Webseite eingearbeitet (definieren sie ein Stück weit). Alternativ, falls noch kein Design vorhanden, erstellen wir eins.
Schnelle Bearbeitungszeiten
Meist vergehen von der Beauftragung bis zur Fertigstellung einer Webseite nur eine, höchstens zwei Wochen, wenn die Inhalte bereits vorhanden sind.

Eine Webseite ist in ein bis zwei Wochen erstellt (selbst große Projekte, soweit die Inhalte vorhanden sind).
Regional, weltoffen
Webmuli ist eine schwerpunktmäßig regional tätige Agentur im Einzugsbereich Berlin/Brandenburg. So können wir Kunden bei Bedarf persönlich vor Ort treffen und Wünsche wie das Erstellen professioneller Videos und Fotos erledigen.

Brandenburger Unternehmen: Regionale, nationale und globale Reichweite
Das überregionale Potential im Blick
Wir haben aber immer das überregionale Potential Ihres Unternehmens im Blick. Denn Ihre Webseite kann prinzipiell jeden Menschen erreichen, in Deutschland, in Europa, weltweit. Mit "Made in Brandenburg" können Sie Teil des positiven, neu erwachenden Regional-Images werden. Und "Made in Germany" hat global magische Anziehungskraft. Daraus lässt sich oft mehr entwickeln als die digitale Visitenkarte Ihres Ladengeschäfts irgendwo in der Provinz. Wie die Quadriga auf dem Brandenburger Tor blicken wir über den Tellerrand.
Preise
Bei Webmuli gibt es Monats- und Jahresverträge; letztere sind etwas günstiger. Für Berufsanfänger bieten wir zudem die Möglichkeit, die Ersteinrichtungsgebühr auf eine Monatsrate umzulegen.
Webdesign: Häufige Fragen
Webdesign für eine professionelle Homepage kostet im Branchenschnitt zwischen 1000 und 15000 Euro - dabei sind Inhalte wie Texte und Grafik noch nicht enthalten.
Webdesign bezieht sich auf die Gestaltung von Websites, die im Internet angezeigt werden. Es bezieht sich in der Regel auf die Aspekte der Benutzerfreundlichkeit der Website-Entwicklung und nicht auf die Software-Entwicklung.
Ist Webdesign schwer oder leicht? Wenn Sie zögern, in das Webdesign einzusteigen, weil Sie sich nicht sicher sind, ob es schwer ist, machen Sie sich keine Sorgen. Wenn Sie das Interesse, den Antrieb, die Leidenschaft und die richtigen Werkzeuge für den Job haben, ist Webdesign nicht schwer.
Ein Webdesigner entwirft das Layout und Design einer Website. Einfach ausgedrückt: Ein Webdesigner sorgt dafür, dass eine Website gut aussieht, einfach zu bedienen und darüberhinaus nützlich ist. Webdesigner verwenden Designprogramme, um visuelle Elemente zu erstellen.
Die Prinzipien eines guten Webdesigns lernen Sie z. B. an einer Hochschule für Kommunikation. Ein effektives Website-Design sollte die beabsichtigte Funktion erfüllen, indem es die jeweilige Botschaft vermittelt und gleichzeitig den Besucher anspricht. Mehrere Faktoren wie Konsistenz, Farben, Typografie, Bildsprache, Einfachheit und Funktionalität tragen zu einem guten, nützlichen Website-Design bei.
Jetzt sind Sie dran!
Setzen Sie diese Tipps sorgfältig um.
Fällt Ihnen etwas ein? Gibt es etwas zu ergänzen? Haben wir einen Fehler gemacht?
Brauchen Sie Hilfe, oder haben Sie eine Frage?